Product Design • 2023
Introducing GoToUI
GoToUI is the design system of GoTo. It encompasses the core UI components that form the foundation of GoTo's user interface. It brings together the experiences of Gojek, GoPay, and Tokopedia within a unified framework.
The Framework
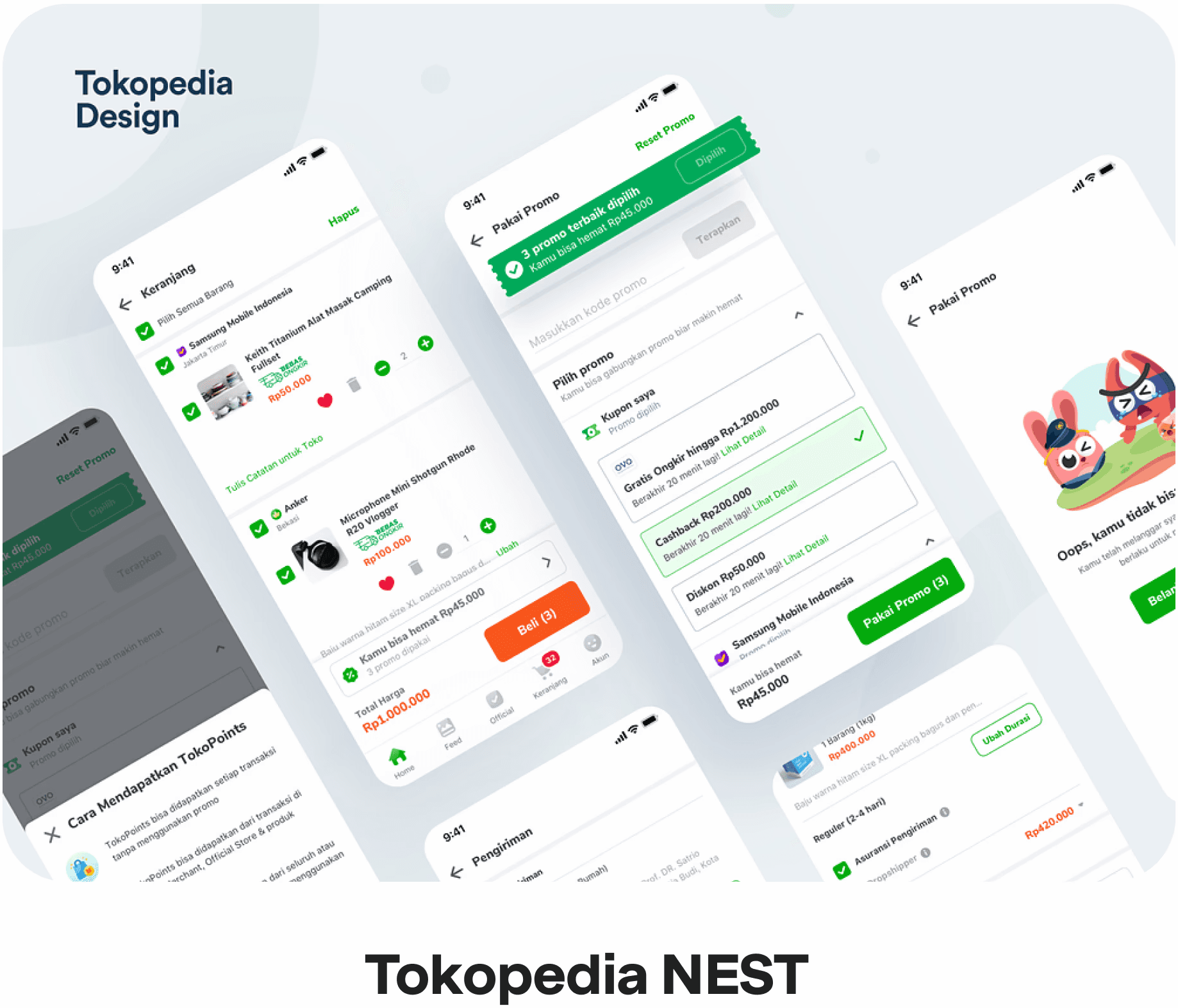
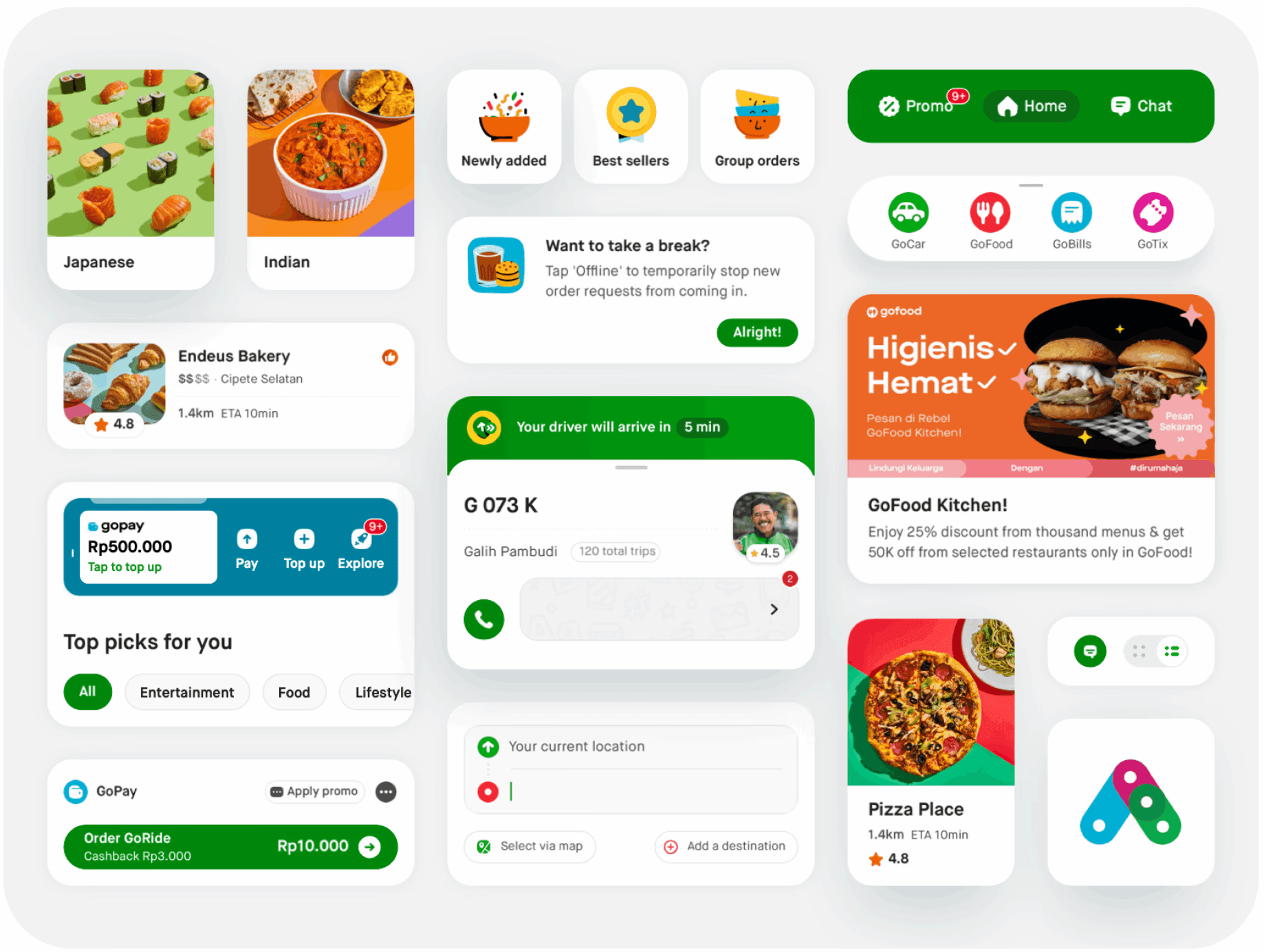
GoToUI will be used as the design system for three applications: Gojek, GoPay, and Tokopedia, which have a large user base in Southeast Asia. As we examine the existing design systems in each application, such as Tokopedia's NEST, Gojek's Aloha, and GoPay's Flutter, we learn about the fundamental design systems of each. Building GoToUI is not easy because we have to consider the usage of all three applications. However, thanks to the involvement of all parties, we can now continue its development, despite the many discussions and alignments that have taken place.
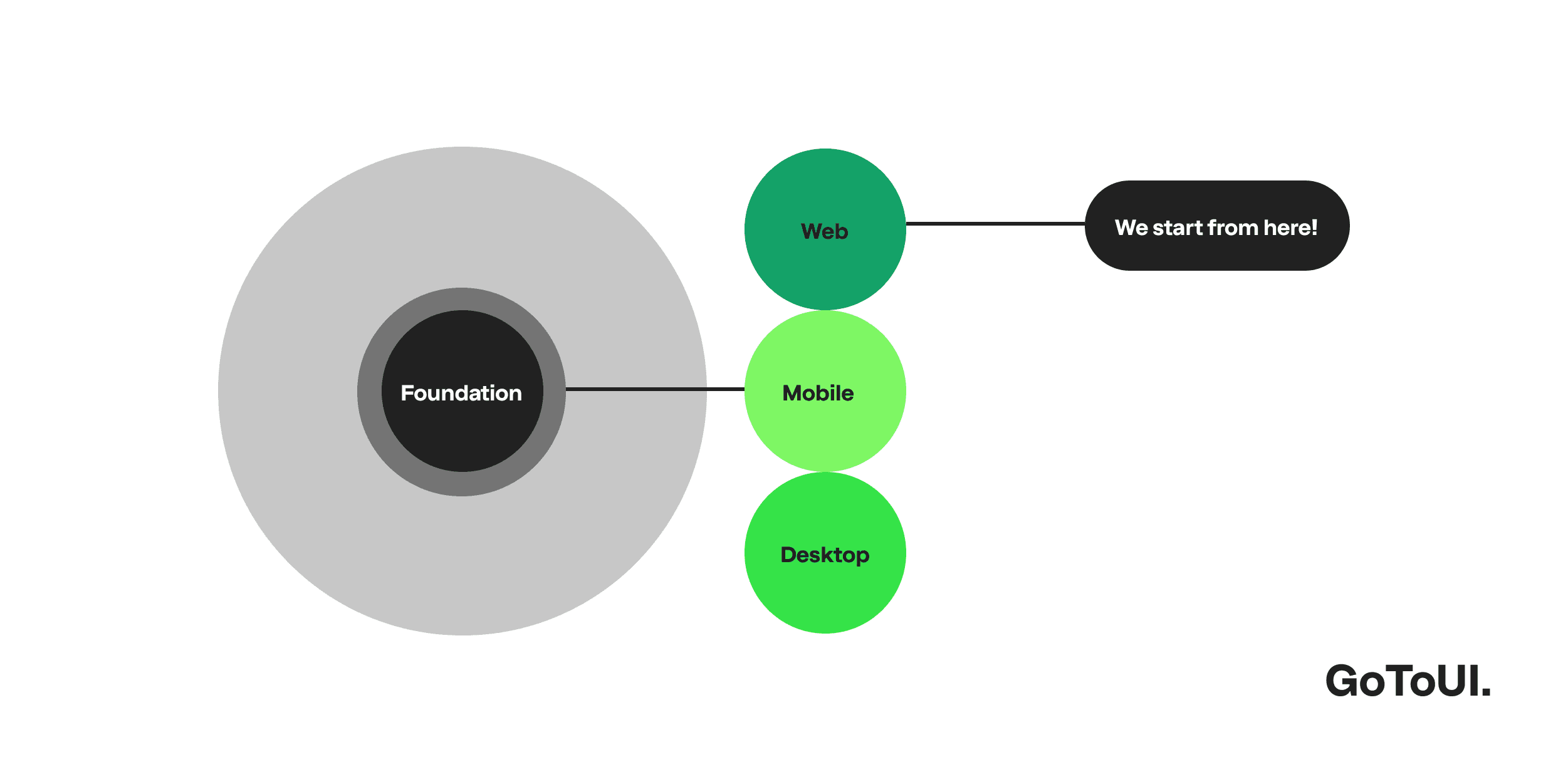
We are building the foundation for the implementation of GoToUI. We have experience with web/lite platforms, as well as mobile basics like Android and iOS, and even desktop. After that, we will create a timeline to prioritize development tasks that need to be done first to support the existing products in the SCP.
To build GoToUI, we need to meet and align the vision with many stakeholders. This process is important to ensure the integrity of the principles and components established in GoToUI. This approach will result in a more consistent user experience, faster development cycles, and stronger unity across product experiences.
The Process
Benchmarking
To build GoToUI, we conducted research by benchmarking three existing design systems: NEST owned by Tokopedia, Aloha owned by Gojek, and Flutter owned by GoPay.
Additionally, we referred to other design systems like Uber's Base, Spotify's Encore, and Airbnb Design. Our study focused on understanding the design principles, components used, and user experiences generated by these systems. The goal of this benchmarking was to combine the strengths of each design system and create GoToUI, which offers a consistent and unique user experience within the GoTo ecosystem.
Workshop
We are holding a workshop with the designers on the SCP team to prioritize components, color tokens, and other elements necessary for product development. This collaboration ensures that GoToUI effectively supports the products being built.
Following the workshop, we engage the skilled SCP designers to commence building GoToUI. Despite having a limited design team, we are dedicated to working efficiently and effectively to develop a comprehensive design system for the GoTo ecosystem.
Daily Updates
We are holding a workshop with the designers on the SCP team to prioritize components, color tokens, and other elements necessary for product development. This collaboration ensures that GoToUI effectively supports the products being built.
Following the workshop, we engage the skilled SCP designers to commence building GoToUI. Despite having a limited design team, we are dedicated to working efficiently and effectively to develop a comprehensive design system for the GoTo ecosystem.
The Result
The result is that we have successfully created GoToUI to support the ongoing project. We have divided it into 3 major outcomes:
Foundations: This includes color tokens, typography styles, as well as other principles such as dimensions and corner radius. We also describe the philosophy of GoToUI itself.
Components: After going through various workshops, we have successfully created over 100 components that are divided into several major groups, including buttons, inputs and selections, indicators and statuses, content views, messages, containers and layouts, and navigation.
Documentation: Currently, we are compiling documentation to assist engineers in building design component codes that we created in GoToUI.
We have done all of this by involving various stakeholders and communicating regularly. This collaborative approach will result in a more consistent user experience, faster development cycles, and stronger unity across the product experience.
Some final thoughts
As GoTo evolves its visual language and product strategies, we believe that having a single design language that can be applied across our three applications allows us to build products more efficiently.
One of the biggest lessons we've learned is the importance of understanding and adapting to our company culture. In order for the design system to be effective, it needs to embrace the future characteristics and uniqueness of our company. This means acknowledging the diverse product landscape we operate in and the independent work of our teams. Instead of having a single system or team, we believe it is better for GoTo to have a collection of design systems managed by multiple distributed teams.
This is just the beginning, and there are still many challenges to address as we continue developing our system. Although GoToUI is not currently available to the public, we will continue to share our learnings throughout our journey!
—
Big thanks to everyone who has worked on GoToUI's design systems and made it happen this year!
Copyright © 2024 Raven. Ngantuk guys 😴.